Cara Membuat About Us Keren dan Cara Menampilkannya di Blog
Onmaibana.com - Cara Membuat About Us Keren - Dalam menjalankan sebuah usaha atau bisnis kita harus memperhatikan segala hal, salah satunya yaitu sejarah atau latar belakang tentang bisnis atau usaha itu sendiri, atau bisa juga dibilang About us. Terkadang kita terlalu focus terhadap proses menjalankan bisnis atau usaha dengan sukses dan sering lupa terhadap hal – hal kecil semacam itu.
Begitu juga dengan blog, blog juga sebenarnya masuk kategori bisnis atau usaha, jadi membuat About us itu sangat penting dan juga menjadi salah satu yang wajib kita buat ketika mau mendaftarkan blog ke Adsense.
Apa sih About Us itu
About Us adalah “sedikit ulasan yang bertujuan untuk memberikan sebuah informasi mengenai sejarah awal atau latar belakang sebuah blog atau usaha tersebut. atau bisa juga tentang diri anda sendiri”.
About Us kalau diartikan dalam bahasa indonesia ialah "Tentang Kami" atau bisa juga "Tentang Saya". Jadi intinya About Us itu merupakan media informasi pengenal si pembuat blog atau usaha kepada para pengunjung atau Visitor blog tersebut.
Tips dan Trik Cara Membuat About Us Pada Blog Anda
Buat About Us anda Semenarik Mungkin
About us tidak selalu dibuat dengan kreasi atau bentuk yang monoton dan membosankan, buatlah halaman About Us anda berbeda dengan orang lain anda bisa memanfaatkan gambar, ilustrasi dan desain infografis yang menarik agar halaman anda terlihat lebih kreatif dan tampil beda.
Hindari menggunakan tampilan dengan warna yang terlalu cerah karena hal tersebut bisa membuat para pengunjung blog anda merasa tidak nyaman.
Ceritakan Sejarahnya
Ceritakan sedikit Sejarah singkat dan latar belakang mengenai bisnis atau blog anda. Ceritakan awal mula membuat blog dan motivasi anda dalam menjalnkannya. Serta ceritkan pengalaman inspiratif anda dalam membangun atau mengelola blog anda.
Buatlah isi cerita tersebut dengan singkat dan padat sehingga mudah dipahami oleh para pengunjung dan hal tersebut juga bisa menjadi kekuatan atau sebagai media pendukung blog atau bisnis anda. Dengan begitu halaman About Us anda tidak hanya sekedar menjadi informasi tentang identitas bisnis, halaman about us juga bisa menjadi inspirasi bagi para pengunjung blog anda.
Minta Penilaian Dari Orang Lain
Kalau anda sudah membuat about us untuk halaman bisnis atau blog anda. Kemudian coba minta saran dan penilaian dari teman-teman atau orang lain yang sudah membaca about us anda. Karena sebenarnya penilaian yang sesungguhnya adalah penilaian dari orang lain daripada penilaian kita sendiri. disebabkan kita yang membuat Abot us tersebut sehingga akan sedikit sulit menemukan kekeliruan pada halaman about us yang kita buat tersebut.
Jadi jangan ragu dalam meminta pendapat dan bantuan dari orang lain dari segala sesuatu yang kita kerjakan. Agar kita tahu dimana letak kesalahan dan kekurangannya. Yang kemudian kita perbaiki hal – hal yang cocok dan tidak sesuai dalam about Us kita.
Buatlah Kontak yang Jelas
Dalam sebuah blog mungkin cukup banyak pemirsa yang sengaja membuka halaman about us kita. untuk mencari kontak kita. hal ini berarti halaman about us bukan hanya untuk memberikan informasi mengenai bisnis atau usaha kita saja, akan tapi kita juga harus membuat kontak yang jelas. Seperti kontak berupa nomor telepon, alamat lengkap, alamat website dan alamat email dan lain sebagainya. Satu hal yang perlu diingat buatlah about us dan kontak yang jelas dengan ukuran dan letak yang mudah dilihat para pengunjung blog anda.
Cara Membuat About Us dan Menampilkannya di Blog
- Siapkan Foto untuk yang mau dijadikan foto di About Us
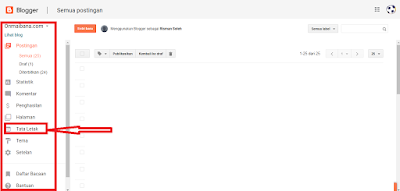
- Login ke Blogger.com kemudian Pilih Tata Letak (Layout)
- Kemudian Pilih Tambahkan Gadget
- Selanjutnya silahkan pilih + HTML/Javascript
<div class="separator" style="margin-bottom:2px; clear: both; text-align: center;"> <img border="0" height="auto" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhas1Z9Aa2AK7mpNjkgaRkQoG-WP_lO7d-FUmraY-1OkNsOLV9RSRf8790VXCLwCKym_eNTX7-SassN1hcNc7yDlbGthsVNd9yuMPM-gzGNXytG5z65YmjD_ZNjOKIAZLw2wCCnCdsB600/s320/heru-arya-avatar.png" width="100%" /></div> <div style="margin-bottom:2px; text-align: center;"> <b><span style="font-size: large;">HENRI TAUFIK</span></b></div> <div style="margin-bottom:3px; text-align: justify;"> Saya merupakan admin dari blog https://www.onmaibana.com/ nama saya Henri Taufik Pasaribu saya berasal dari Medan tepatnya di Sibuhuan Kabupaten Padang Lawas yaitu Kabupaten paling ujung yang merupakan perbatasan dengan Provinsi Riau, yang berniat membuat sebuah blog dengan tujuan berbagi informasi dan pengetahuan yang berguna bagi siapa saja yang membaca artikel - artikelnya. dan akan selalu menyajikan artikel - artikel yang bermanfaat buat semua orang. saya hanyalah seorang Blogger pemula oleh karena itu saya siap menerima kritik dan saran dari para senior atau para mastah. Sekian dan Terima Kasih . <br/><div style="text-align: right;"><a href="https://tulisanwortel.com/about/" target="_blank"><b>Read more ></b></a> </div> <div style="margin-bottom:5px; border-bottom: 2px solid #ff9900; padding: 3px; text-align: center;"> </div> <div style="text-align: center;"> <a href="URL Facebook (akun fanspage atau pribadi)" target="_blank" title="Like/Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX6HbqaSIy1_t3PjxuDP-dwKgaf6e7rSoON_ogsMC5gxaUrNlPfRHZYnU_85H7c7PTbBGpfh0tBugbsdwSMUcN5u9Zn5PCavpKJE8qwTiYpVlAbMxXRnDK_2k2mnluQpB86zWck11McrQ/s1600/facebook.png" style="border: medium none; position: relative;" / /></a> <a href="URL Twitter" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8StJ3b0rIekbx4Ezdo9XfCqD0sdoVx0SvGXdyruRtjs-SAzwEFSZWVYQF6r9vX7xIMVCZWAx7T-OIrohXbee4PJbWDrfnkuOOw2424-1ZwW4QOWLT67S5gXtnbjKmByPZY888JXMuHTY/s1600/twitter.png" style="border: medium none; position: relative;" / /></a> <a href="URL Google +" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXtDx17rJSZCTSHAR1_ealawo56ksV21t1fcEoN0zYFWNjN1oGQaQM25tFi6sPBm3vpfbnfs0WjeUNUtL7rIt1Vy9-Co-_Mw9x2z3L3nLEi9blNG5QplK-QeiSHI6_S4oBMpX08OSuVJM/s1600/google-plus.png" style="border: medium none; position: relative;" / /></a> <a href="URL Instagram" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7UZCOEXGL_8oFaiuQ1s_9OAtznpbYabtysWHx_yNTEVggCILL-FpnuaFhsHmW0CUMj0-d-69hK9dFSIK5_b_dUjAyoS3SQdyWxShYi3WVSVx8P6ScG-bmpZ6vhDlyEu9r3yXwXfbGtbo/s1600/instagram.png" style="border: medium none; position: relative;" / /></a> <a href="URL Youtube" target="_blank" title="Subscribe"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ_CHzNZYZeyzSDjq68HFbLhWannyI-Ajh980gCBVkqR4f340M7-_vPh14Vsk06YfB5y1nZtvtKB0ZQFVfqOmQTwzktNqn0-YidGp79r7XMd1_PIvrsJyUK4JoGxMdwfAoLBNHDnAPIjg/s1600/youtube.png" style="border: medium none; position: relative;" / /></a> <a href="URL AskFM" target="_blank" title="Ask Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQkmzLyI6Ir3xaBlBUKG_3-K5cv2KMVOIdVaK9NkneL_TXKAudM5FPUfYmuWeQahyphenhyphenqzfJJkNjr_8Bf1EPJDWl4ujbdDJ5sUFG_pKo2bLClJDeXlAPfKryVjlbG_Ngv25D13XiFYovoL9o/s1600/ask-fm.png" style="border: medium none; position: relative;" / /></a> <a href="URL Pinterest" target="_blank" title="Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqGcMtjDO0ro0FiiSUXvSUKw97WDDobPFeVpNJw6jEoAtfR8MAP6i9C-EKIkjatr7qnvFMRHpxKobnwKW1_4tlUv1mabWHEelEW-ZBHYgP1nQPW_yCSyoBjyzNn3LBNdRd9pwU9Yrcp48/s1600/pinterest.png" style="border: medium none; position: relative;" / /></a> <a href="URL Tumblr" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw9ueobyVmiwoDCo0mYlSOF3Xg_YHVFybhclSLYa3XH5GbtoLmWUTw_WNljRQ6K3j4BtaUx1uzGp6lIHajyofWb818iliB6Um01yxI-FsjRZ5b0zSU588bJqoKA_G6EwdWVln1TXGBQR0/s1600/tumblr.png" style="border: medium none; position: relative;" / /></a> </div></div>
Berikut Cara Mengaturnya :
- Ganti teks warna Aqua dengan URL/Link foto yang sudah kalian siapkan di awal dan diupload ke blog.
- Ganti teks warna Merah dengan Nama anda dan Deskripsi singkat tentang anda
- Ganti teks warna Orange dengan center (jika kalian mau deskripsi singkat di posisi rata tengah)
- Ganti teks warna Kuning dengan center (jika kalian mau teks ‘read more’ berada di tengah)
- Ganti teks warna Hijau dengan URL/Link yang mengarah ke Halaman About Me kalian. Misalkan Abaout Us
- Ganti teks warna Purple dengan code warna kesukaan kalian. Ini adalah code warna untuk garisnya. Untuk mendapatkan code warnanya silakan pilih di sini.
- Ganti teks warna Pink dengan URL/Link Social media kalian. Jika ingin menghapus sosmed yang tidak kalian miliki, silakan hapus 1 baris code saja. Caranya hapus mulai dari code <a sampai </a>(perhatikan dengan baik supaya tidak salah).
- Kemudian Pilih Simpan, sampai disini About Us anda sudah selesai dengan tampilan seperti ini :
Atau anda juga bisa dengan menggunkan cara kedua :
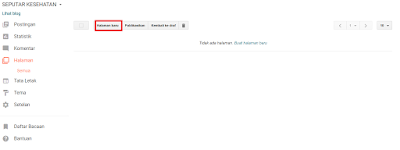
- Login ke Blogger.com kemudian Pilih Halaman
- Kemudian Pilih Entri Baru/Halaman Baru
- Buat Judul Halaman About Us dan Tulis (Nama, Deskripsi singkat tentang kalian), Tambahkan teks yang dilink-kan ke About Me Page kalian dan hal lainnya yg diperlukan. Usahakan jangan terlalu panjang dan sesuaikan dengan keinginan kalian sendiri. Contohnya seperti ini :
- Kemudian Copy Kode HTMLnya
- Setelah di kodenya anda Copy kemudian buka Tata Letak
- Pilih Tambah Gadget
- Kemudian Pilih + HTML/JavaScript
Buat Judul About Us dan copy code dibawah ini dan pastekan di kolom konten
<div style="margin-bottom:5px; border-bottom: 2px solid #cccccc; padding: 3px; text-align: center;"> </div> <div style="text-align: center;"> <a href="URL Facebook (akun fanspage atau pribadi)" target="_blank" title="Like/Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDsK99-vht-1wN850qd01YtFBOULO1nZGP3T6oRtWlkQsSURHI09wb9J7ey3BGaK-qXcAs0MMlQ_UeqZnbiXC0Lswd4wL7vBENpXvIrEgVvrm3Qnt08la_REH2kQgfZQumdXZ3ThvpdS4/s1600/facebook.png" style="border: medium none; position: relative;" / /></a> <a href="URL Twitter" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgw8RTFbxESaHUkzS5pvnAuYStYugBGpmKXAW43X8if8Cc8R33gAAhepqfWYG_XNghC3xl75atapffCmMmVK1CGVk_jr121hQRjqoPaJV5CfLJPeoiWuZrqCYd9wGw4cQNz7Ou-D_LMUgM/s1600/twitter.png" style="border: medium none; position: relative;" / /></a> <a href="URL Google +" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lrwlIiqYVl0qY336FmncJvlslkhNftJzRx0zuo8uBOlo34Zq2oJfo8ToQWdXPtGiaLbdzDUtfnxj6LOHxxxCFVAzFZo1DcCLAI5V3SODyKFdwZBH93EoTfRcPyvKfvRkXX90ans_UP8/s1600/google-plus.png" style="border: medium none; position: relative;" / /></a> <a href="URL Instagram" target="_blank" title="Follow Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiynPgrTO3G5FCKwCCBchOIFdrY4W-VZEt2K388EE7bXKedRYSl1wNGzW7Q3TfnTJNsQQhTHDa2-1hX9VhL_RPISpKQNSlGb8q5uRdvimPggwOCwtiQKrU1-KsEpdQtz3F4ypqeCaqLy10/s1600/instagram.png" style="border: medium none; position: relative;" / /></a> <a href="URL Youtube" target="_blank" title="Subscribe"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAwc_hM17Ww0tqMCZeNL3vBeRjBJ_L7WtWWMG8oValfF-FwhS7Jvvri-o9TWhUdYOfrV353AOF-fGSlBIHDajHQ1kqyBjBRqX3FThhI1pcchO-Zc5DG9o0uHKwSH-HEGjFkICiEX6WexM/s1600/youtube.png" style="border: medium none; position: relative;" / /></a> <a href="URL AskFM" target="_blank" title="Ask Me"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbXOLp6jG_w0M_vkzlhq4J72GKobkMK5W6wsKT_jwIocbtGtx7LZteNfaHlwUNgjQdvqV-wNRNn_3qpSxNt0BaTmcK69DRaCVm35wlmOGdNwoc8b75JtpI_99Q2Zam7RsTf3203Hi_V4s/s1600/ask-fm.png" style="border: medium none; position: relative;" / /></a> <a href="URL Pinterest" target="_blank" title="Follow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4rou_TJbgK06GbO62GqSQQTYA2DrDWjNESldcEgpV0mqhkoEJlchPTvKsjR_T46hMse7bqktfKYBHUlEAKB8F9zkWFu-viTC76Y73CzB5rrKgrLHI18x_rkWhOKr9CWtVOLZ9RkrRAog/s1600/pinterest.png" style="border: medium none; position: relative;" / /></a> <a href="URL Tumblr" target="_blank" title="Visit"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw9ueobyVmiwoDCo0mYlSOF3Xg_YHVFybhclSLYa3XH5GbtoLmWUTw_WNljRQ6K3j4BtaUx1uzGp6lIHajyofWb818iliB6Um01yxI-FsjRZ5b0zSU588bJqoKA_G6EwdWVln1TXGBQR0/s1600/tumblr.png" style="border: medium none; position: relative;" / /></a> </d
- Kemudian Klik simpan, silahkan lihat hasilnya.
Keuntungan Membuat About Us
- Para pengunjung Blog anda akan lebih mudah dalam mengetahui tujuan atau maksud blog yang anda dirikan. Dengan About Us juga para pengunjung bisa mengetahui profil dan sejarah dan latar belakang blog dan pendirinya. Karena kita ketahui membuat sebuah halaman "About Us" tidak hanya mengisi sebuah teks Biodata saja, akan tetapi juga akan membahas perjuangan dan pengalaman admin dalam membangun sebuah blog.
- Dengan adanya About Us ini, dengan sendirinya akan menambahkan sebuah kepercayaan kepada pengunjung blog anda. dimana informasi atau artikel – artikel yang anda bagikan sangat inspiratif dan juga ada sebagian dari pengalaman pribadi anda dan sesuai dengan About Us.
- Terakhir satu hal yang pasti ketika blog anda sudah banyak dikenal oleh para pembaca maka dengan otomatis juga nama dan profil yang ada di About Us juga ikut terkenal.















Posting Komentar untuk "Cara Membuat About Us Keren dan Cara Menampilkannya di Blog"
Jika ada pertanyaan seputar blog dan artikel ini silahkan berikan komentar yang baik dan sesuai dengan isi artikelnya.