Cara Memperbaiki Error Breadcrumb di Webmaster Tools Dengan Mudah
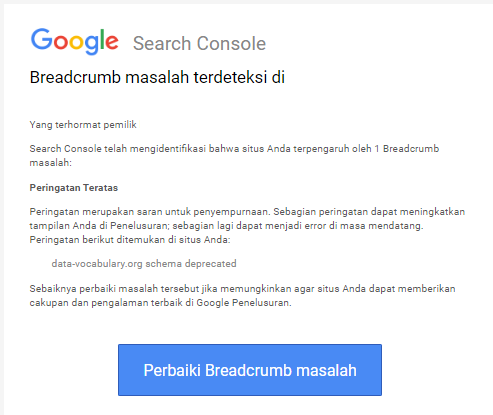
Onmaibana.com- Cara Memperbaiki Error Breadcrumb di Webmaster Tools, Mungkin kawan – kawan blogger beberapa hari yang lalu ada yang mendapatkan email dari Google Search Console yang berisikan pemberitahuan bahwa situs anda telah terindentifikasi terpengaruh oleh 1 masalah Breadcrumb.
Atau untuk lebih jelasnya isi dari email tersebut silahkan perhatiakan gambar berikut ini :
Namun kawan – kawan blogger tidak perlu khawatir karena masalah tersebut bisa kita perbaiki dengan mudah asalkan kita tahu caranya. untuk memperbaiki masalah Breadcrumb di Webmaster Tools ini ada dua cara untuk memperbaikinya.
Cara Memperbaiki Error Breadcrumb di Webmaster Tools
- Cara pertama adalah dengan cara mengupdate template yang kita pakai ke versi terbaru misalkan template yang saya pakai ini merupakan template VioMagz Versi 3.2.0 sekarang sudah di update ole mas Sugeng ke versi terbaru yaitu versi 3.3.0 jadi kita tinggal update templatenya dan kita pasang di blog.
- Cara kedua bagi anda yang tidak ingin menggunkan template terbaru karena berbagai alasan misalkan sudah merasa cocok dengan tampilan blognya atau bisa juga karena malas untuk edit ulang dari awal. kita hanya perlu merubah Kode Script HTML Breadcrumb di edit HTML.
Baca Juga :
- Cara Submit Artikel Terbaru ke Bing Dengan Mudah dan Cepat
- Cara Mendapatkan Backlink Berkualitas Dari Blog KOMPIAJAIB
- Cara Memilih Template Yang Baik Untuk Sebuah Blog
Nah untuk cara mengganti Kode Script HTML Breadcrumb tersebut silahkan baca dan disimak cara berikut ini :
- Langkah pertama kita masuk ke Dasboard Blogger kemudian Pilih Tema
- Kemudian pilih Edit HTML
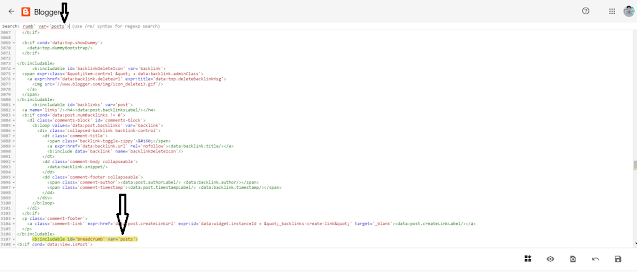
- Kemudian arahkan kursor di di dalam kolom HTML selanjutnya tekan CTRL + F akan muncul menu kotak pencarian.
- Selanjutnya silahkan Copy Kode di bawah ini kemudian Paste di kolom pencarian kemudian Enter.
<b:includable id='breadcrumb' var='posts'> ...sampai dengan penutup ... </b:includable>
Akan muncul tampilan kode yang kita cari seperti terlihat pada gambar berikut ini :
Selanjutnya kita ganti kode diatas dengan kode di bawah ini :
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
Cara mengganti kodenya adalah Copy semua kode kemudian Paste tepat di posisi kode yang akan kita ganti, untuk memudahkan hapus terlebih dahulu kode yang mau kita ganti mulai dari <b:includable id='breadcrumb' var='posts'> ...sampai dengan penutup ... </b:includable>.
Setelah berhasil di Paste kodenya silah pilih Simpan, jika terjadi masalah error pada saat penyimpanan berarti anda salah dalam meletakkan kodenya. perhatikan kembali kode yang akan diganti sampai penutup kemudian hapus kodenya, selanjutnya copy dan pastekan kode pengganti tepat di posisi kode yang di hapus tadi.
Itulah Cara Memperbaiki Error Breadcrumb di Webmaster Tools mudah – mudahan bermanfaat dan bisa membantu kawan – kawan blogger dan selamat mencoba.




Posting Komentar untuk "Cara Memperbaiki Error Breadcrumb di Webmaster Tools Dengan Mudah"
Jika ada pertanyaan seputar blog dan artikel ini silahkan berikan komentar yang baik dan sesuai dengan isi artikelnya.