Cara Pasang Lazy Load AdSense di Blog
Cara Pasang Lazy Load AdSense di Blog - Jika kamu mempunyai blog dan mengalami masalah dengan kecepatan loading sehingga ketika membuka blog tersebut akan sangat lambat, hal tersebut biasanya dapat diakibatkan karena blog tersebut sudah memasang iklan google adsense atau bisa juga ukuran gambar yang di upload pada setiap artikel terlalu besar.
Jadi untuk mengatasi loading yang lambat tersebut kamu bisa mengatasinya dengan memasang script Lazy Load AdSense selain untuk mempercepat loading blog, dengan memasang script Lazy Load AdSense ini kamu juga akan terhindar dari yang namanya bom klik.
Manfaat Lazy Load AdSense
Dengan memasang Lazy Load AdSense di blog maka kecepatam blog kamu akan meningkat, hal ini bisa kamu bedakan dengan melakukan cek kecepatan blog sebelum dan setelah memasang Lazy Load AdSense di blog dengan menggunakan pengukur kecepatan blog.
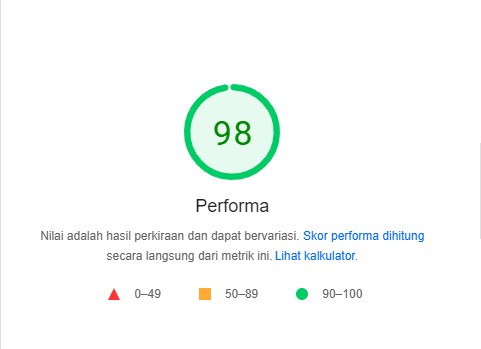
Berikut ini merupakan hasil cek tampilan blog ini setelah memasang Lazy Load AdSense :
Cara Kerja Lazy Load AdSense
Lazy Load AdSense bekerja untuk menunda penayanagan iklan saat blog atau website di buka, sehingga konten utama blog tersebut dimuat terlebih dahulu baru kemudian iklan google adsense muncul. Iklan google adsense akan muncul ketika si pengunjung blog tersebut melakukan scroll, jadi kecepatan blog tetap stabil dan iklan google juga tetap muncul di blog tersebut.
Cara Pasang Lazy Load AdSense Blog
Kamu bisa mengikuti cara memasang script Lazy Load AdSense di blog dengan mengikuti langkah – langkah berikut ini :
- Lahkah pertama silahkan Login terlebih dahu ke Blogger.
- Sealnjutnya pilih menu Tema.
- Kemudian pilih Edit HTML, dengan cara klik icon segitiga disamping tombol sesuaikan
- Setelah berhasil membuka Edit HTML Cari kode yang seperti dibawah ini.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" crossorigin="anonymous"></script>
- Jika sudah berhasil menemukan kode diatas Kemudian Hapus semua kodenya, jika kode tersebut tidak ada berarti tinggal lanjutkan cara berikutnya.
- Selanjutnya copy dan letakkan kode berikut ini di atas </body>
- Kemudian simpan Tema. Sampai disini kamu sudah berhasil memasang Lazy Load AdSense di blogmu.
Setelah berhasil memasang Lazy Load AdSense di blog, kamu juga perlu memperhatikan pemasangan kode iklan jika kamu ingin menampilkan iklan google adsense di blogmu.
Kamu tidak perlu lagi memasang kode iklan secara lengkap seperti berikut ini :
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxxxx"
crossorigin="anonymous"></script>
<!-- Iklan Google Adsense -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Baca Juga :
- Cara Memasukkan PIN Google Adsense untuk Verifikasi Pembayaran
- Perbedann Akun Google Adsense Hosted dan Non Hosted
- 5 Penyebab PIN Google Adsense Tak Kunjung Datang
Jadi kamu hanya perlu mengambil dan memasang kode iklan mulai dari kode :
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Untuk lebih jelasnya perhatikan contoh pengambilan kode iklan google adsene berikut ini :
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxxxx"
crossorigin="anonymous"></script>
<!-- Iklan Google Adsense -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Jadi jika kamu ingin memasang kode iklan kamu hanya perlu mengambil kode mulai dari yang berwarna merah tersebut sampai kebawah.
Setelah berhasil memasang Lazy Load AdSense di blog dan sudah memperbaiki kode iklan google adsene yang dipasang, maka kamu bisa mengecek bagaimana hasilnya dan bisa dibandingkan hasil sebelum dan sesudah memasang Lazy Load AdSense di blog.
Semoga artikel ini bermanfaat dan bisa membantu permasalahan blog teman – teman, dan jangan lupa ikuti terus update artikel terbaru dari blog ini.

.jpg)

Posting Komentar untuk "Cara Pasang Lazy Load AdSense di Blog"
Jika ada pertanyaan seputar blog dan artikel ini silahkan berikan komentar yang baik dan sesuai dengan isi artikelnya.